
목차
오늘은 구글 애드센스 승인받기 전 어떤 피드백도 오지 않는 무한대기에 빠졌을 때 해결 할 수 있는 방법과 그 후에 실제 승인을 받은 후기, 마지막으로 첫 광고를 세팅하는 방법까지 알아볼 예정이다.
구글 애드센스 승인을 위해 검토 요청을 한 후에 어떠한 피드백이 오지 않아 답답해하는 사람들이 분명히 있을 것이다. 나 같은 경우도 3주 가까이 무한 대기에 빠졌다. 문제를 해결하기 위해 HTML 코드를 수정해 봤고, 그 결과 이틀 후에 승인 완료 메일을 받게 되었다. 이 방법이 정답은 아니지만 혹시나 도움이 될까 하여 적어봤다.
애드센스 광고코드 위치 확인 및 변경
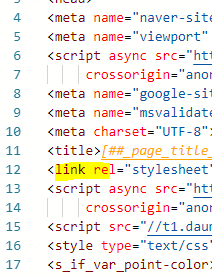
애드센스 광고 승인을 내어줄지 말지 심사를 하려면 이 블로그가 어떤 블로그인지 구글이 판단을 먼저 해야 한다. 판단하기 위해서는 구글이 페이지를 파악하는 크롤링 작업을 해야 하는데 이 작업이 제대로 되지 않으면 무한대기에 빠지는 경우가 많다고 한다. 그래서 찾아본 결과 광고 코드 위치를 바꿔보기로 했다. 많은 사람들이 <head> 그리고 </head> 사이에 본인의 광고 코드를 삽입하는 경우가 많다. 기존에 삽입한 광고코드는 그대로 두고 <link real~~> 다음에 코드를 한번 더 붙여 넣기 하였다. 조금이라도 HTML 구조를 아는 사람들이라면 쉽게 찾을 수 있을 것이다. 하지만 나 같은 경우는 HTML에 대한 기본 이해도가 하나도 없어서 거의 틀린 그림 찾기 하든 소스를 찾아 붙여 넣었다. link real은 대략 10번에서 15번 사이에 위치해 있을 가능성이 크다.

HTML 광고 코드 추가 입력
위의 방법 만으로도 해결이 되지 않는다면 <body id=> 뒤에 코드를 붙여 넣는 방법도 있다. 35번에서 42번 사이에 위치해 있으며, 찾기 어려운 경우 ctrl + F를 통해 검색하면 쉽게 찾을 수 있다. 이와 같은 방법으로 구글 애드센스 광고코드 총 세 개를 삽입하게 되었다.
정리하자면 구글 광고 코드를 추가 삽입해야 하는 위치는 두 곳.
- <link real> 다음에 붙여 넣기
- <body id> 다음에 붙여 넣기
광고코드 추가 삽입 후 승인 완료

HTML을 수정하고 난 뒤 정확히 이틀 뒤에 메일함에 들어가 보니 "이제 사이트에 애드센스 광고를 게재할 수 있습니다."의 제목을 발견하였다. 얼마만의 승인인지 무한대기를 해결했다는 안도감과 광고를 걸 수 있게 되어 좋았다. 광고 승인이 완료되면 바로 광고 세팅부터 진행해 주는 것이 좋다.
광고 세팅 방법

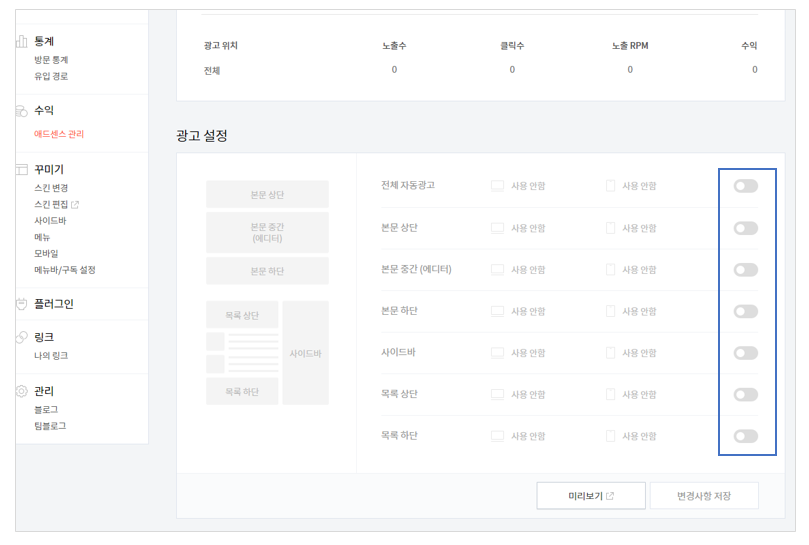
- 블로그 관리 페이지에서 "수익" 탭에서 "애드센스 관리"로 이동하여 광고 설정을 모두 비활성화해 준다.
- 구글 애드센스 시스템에 로그인하여 접속 후 왼쪽 "광고" 탭을 클릭한다.
- 해당 사이트의 오른쪽 연필 모양을 클릭하여 페이지를 이동한다.
- 오른쪽 광고 설정에서 활성화를 누른 다음 "사이트에 적용"을 클릭하면 된다. 이때에 모든 광고는 다 켜주는 것이 좋고, 자동 광고 수도 최댓값으로 해두는 것이 좋다. (광고가 많이 노출될수록 수익은 좋아지기 때문이다.)
여기서 티스토리 블로그 관리 페이지상에서 광고 설정은 왜 비활성화하는지 의문점이 생길 수 있다. 간단하게 설명하자면 티스토리에서도 광고를 자유롭게 세팅할 수 있도록 시스템을 하나 더 만들어 놓은 것인데 구글 애드센스 광고 정보를 티스토리에서도 받아와야 하기 때문에 우리가 체감하지는 못하지만 속도나 적용 시간이 조금씩 차이가 생긴다. 광고 수익은 속도가 매우 중요하기 때문에 충돌을 방지하기 위해서 구글 애드센스 페이지(시스템)를 통해서만 설정을 해주는 것이 좋다.
'메모장과 잡지식' 카테고리의 다른 글
| 빈대 물린자국, 빈대 퇴치법 (0) | 2023.10.23 |
|---|---|
| A형 간염의 원인, 증상, 치료법, 예방접종에 대해서 (0) | 2023.10.18 |
| 돌비시네마 메가박스 코엑스 자리 추천 및 상영관 (0) | 2023.04.30 |
| 엠폭스 뜻 - 원숭이두창 증상 코로나19와 비슷한 듯 다른 바이러스 차이점 (0) | 2023.04.25 |
| 여름 물놀이 수도권 이색 수영장 - 연인, 아이들과 함께 놀기 좋은 곳 BEST 3 (0) | 2023.04.23 |




댓글