
목차
자동번역기 덕분에 요즘은 구글에서 검색을 하다 보면 어색한 한국어로 쓰인 글을 읽을 때가 많다. 원래 외국어로 쓰인 블로그가 자동으로 번역되어 한국어로 검색이 된 것이다. 내 블로그도 번역기능을 추가하여 다국어 검색노출이 되도록 번역기 Gtranslator 위젯을 추가했다.
블로그 내용을 따라가며 하나씩 진행하면 쉽게 번역기능을 추가할 수 있으니 같이 시도해보자.
Gtranslae.io에 접속하여 HTML 선택하기 (다운로드 없음)
주소(https://gtranslate.io/) 들어가면 아래와 같은 홈페이지가 뜨는데 'Go Global'을 클릭하여 요금제 선택창으로 가자.

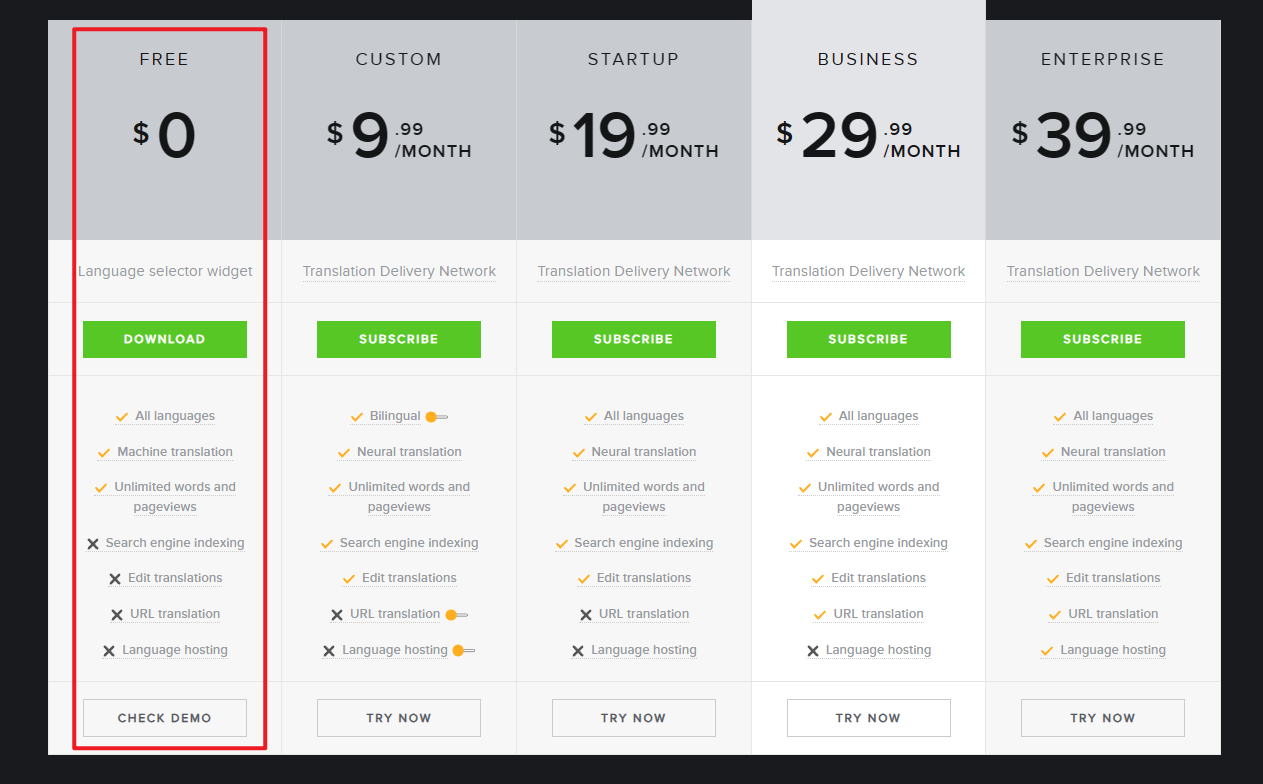
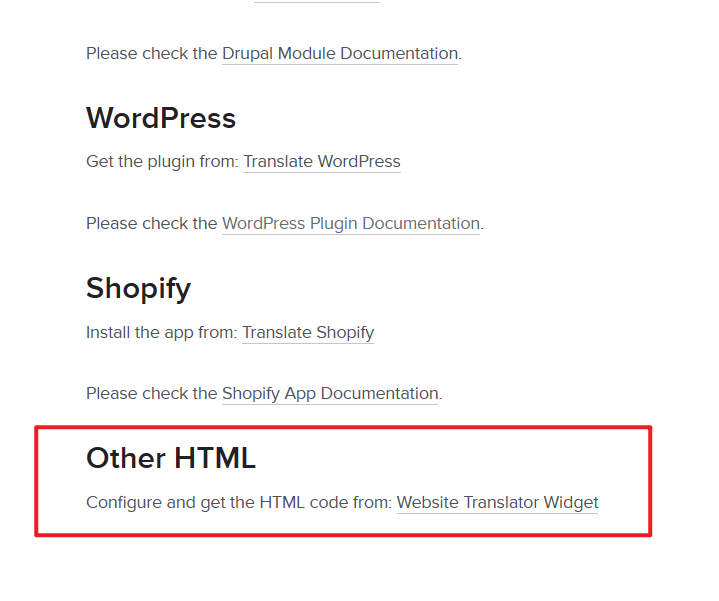
유료 요금제를 선택하면 번역기능을 세밀하게 조정하고 원하는 대로 바꿀 수 있지만 Free로 해도 충분하기에 가장 왼쪽의 $0의 Download를 선택하자. 다운로드를 누른다고 파일이 받아지는 것은 아니고 다시 선택하는 창이 뜨는데 우리는 HTML 코드를 사용할 것이기 때문에 Other HTML의 website translator widget을 클릭하자.


Gtranslator 위젯을 위한 HTML 생성하기
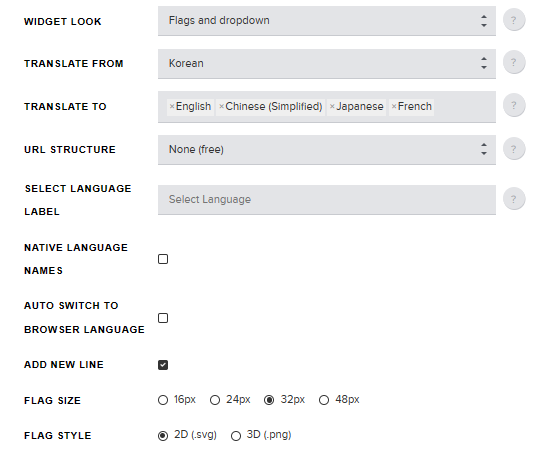
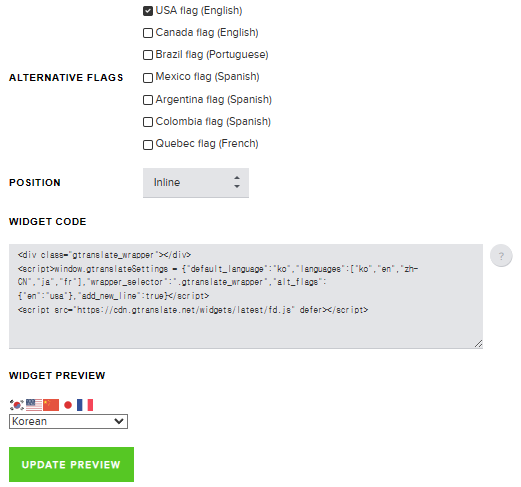
HTML을 생성하기 전에 먼저 제가 선택한 메뉴를 보고 따라 하셔도 됩니다.


- Widget look : 위젯이 어떻게 보일지 선택할 수 있다. Flags and Dropdown을 선택하면 클릭할 수 있는 국기가 생기고 그 아래에 원하는 언어로 바꿀 수 있는 선택창이 만들어진다.
- Translate from : 어떤 언어로 블로그를 썼는지 선택하면 된다. 한국어로 티스토리 내용을 썼기 때문에 Korean을 선택한다.
- Translate to : 첫 번째에서 flag and dropdown을 선택했다면 여기서 선택하는 언어들은 국기(flag)로 나오게 된다. 많이 사용하는 영어, 중국어는 넣어주고 원하는 다른 언어가 있으면 추가해 주자.
- Add new line : 이 설정을 체크하면 국기와 선택창이 두줄로 표현된다.
- Flag size, style : 표시되는 국기의 크기와 스타일을 선택할 수 있다. 아무거나 선택하고 어떻게 보일지 테스트할 수 있다.
- Alternative flags : 선택한 언어의 국기를 어떤 것으로 표시할지 물어본다. 영어는 영국국기가 기본으로 표시되는데 미국 국기로 표시하고 싶다면 USA flag에 체크하면 된다.
- Position : 위젯이 표시될 위치를 선택한다. 우리는 티스토리 사이드창에 넣어줄 것이므로 inline을 선택하면 된다.
선택을 모두 마쳤다면 아래 widget code가 업데이트되었을 것이다. 코드로 보면 알 수 없으므로 update preview 버튼을 눌러보자. 화면 어딘가에 선택한 국기들과 번역선택창이 생길 것이다. 동작은 하지 않으니 어떻게 보이는지 확인만 하면 된다.
Gtranslator 위젯을 생성하는 HTML code 사이드바에 추가하기
우리가 설정한 HTML code를 사이드바에 추가해 보자. 티스토리 설정화면으로 가서 플러그인을 선택하자. HTML 코드를 적용하려면 HTML 배너 기능이 설치되어있어야 하므로 배너 출력을 선택하여 적용해 준다. 적용이 되었다면 그림처럼 사용 중이라고 표시가 된다.

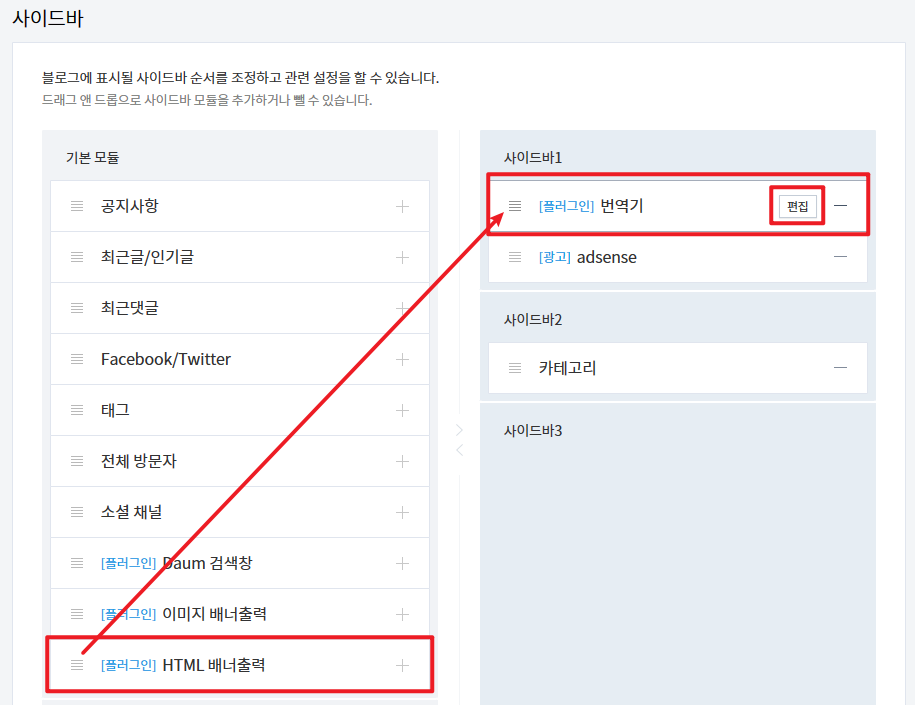
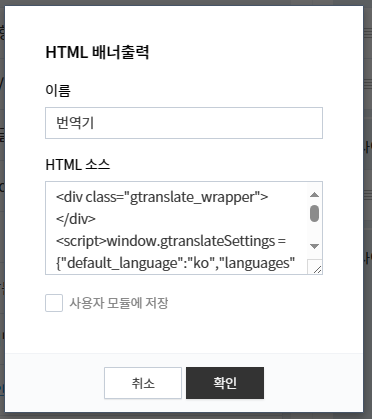
이제 설정화면에서 사이드바를 선택하고 [플러그인] HTML배너 출력 항목을 사이드바 1 쪽으로 드래그하자. 이후 편집하기를 눌러 이름을 지어주고 아래 HTML 소스 넣는 곳에 gtranslate.io 사이트에서 생성한 HTML 코드를 붙여 넣고 확인을 눌러준다. 변경사항 저장을 클릭하면 모든 작업이 끝난다. 드디어 다국어로 검색이 되는 기회가 생겼다.


Gtranslator 적용 확인하기
블로그로 돌아가서 번역기 위젯이 잘 추가되었는지 확인해 보자. 알려준 대로 설정했다면 사이드바가 위치한 상단부에 번역기 위젯이 나타났을 것이다. inline을 선택하지 않고 top right, bottom left 같은 것들을 선택했다면 해당 위치에 잘 나오는지 보면 된다.

다만 내가 inline을 선택한 이유는 inline이 아닌 다른 위치를 사용하게 되면 모바일에서 해당 위치에 그 번역기가 항상 떠있게 되는데 이게 보기에 좋지 않기 때문이다. inline을 선택하면 아예 보이지 않아 기능을 사용할 수는 없지만 깔끔하며 검색한 당사자의 언어로 보일 것이기 때문에 굳이 변경할 필요가 없으므로 모바일에서는 보이지 않는 설정으로 적용했다.
마무리
티스토리에서 gtranslator 위젯의 번역기능을 사용하여 다국어 검색 노출이 가능하도록 해보았다. 자동 번역기의 강력한 기능을 통해 외국어로도 블로그가 검색이 될 수 있기를 바란다. 번역기능이 필요하다면 블로그 포스팅 내용을 따라서 한번 적용해 보는 걸 추천한다.
'IT 공학 이야기' 카테고리의 다른 글
| 챗GPT 영어회화 방법 프롬프트 제공, 실전후기 장단점 (2024년 무료 영어회화 BEST 앱) (0) | 2024.01.02 |
|---|---|
| 챗GPT 한글 설정 방법, 1초만에 번역하는 방법, chatGPT 최적의 세팅 (0) | 2024.01.01 |
| 챗GPT 사용법 핵심만 간단하게!! 무료 chatGPT 성능 200% 뽑아내는 방법 (0) | 2023.12.29 |
| 호텔 TV 코드로 연결하기, 유튜브 로그인 안하고 보는 방법 (0) | 2023.12.19 |
| chatGPT 유료 버전 차이, 실사용 후기 (추천 안 하는 이유) (0) | 2023.11.11 |




댓글