
목차
요즘은 어디서나 스마트폰으로 검색할 수 있기 때문에 PC보다 모바일에서 검색하는 시간이 더 많습니다. 그런데 모바일에서 글의 제목이 다 보이지 않고 잘려있다면 보기에도 좋지 않을 뿐만 아니라 자동으로 추천되는 관련 글을 클릭하지도 않을 것입니다. 제목 잘림 현상을 해결하려고 모든 글의 제목을 짧게 수정하지 않아도 됩니다. CSS 코드 몇 줄만 변경하면 됩니다. 어렵지 않으므로 끝까지 따라와 주세요.

본문 제목잘림 현상

저도 모바일에서 제가 쓴 글을 봤을 때 그림처럼 제목이 잘려있었습니다. 글 제목이 잘려있으니 본문을 읽다가 제목을 확인하려고 올라가도 제목이 무엇인지 알 수가 없었습니다. 블로그의 모든 제목이 모바일 환경에서는 잘려 나오고 있었기 때문에 모든 글 제목을 짧게 바꾸는 것은 여간 귀찮은 일이 아니었습니다. 그래서 일괄적으로 수정이 가능하도록 CSS 코드를 바꿔 모든 글의 제목이 잘리지 않도록 했습니다.
방법은 간단합니다. 티스토리 설정에서 스킨편집 > HTML편집 > CSS로 들어가 줍니다. 그리고 CSS 코드에서 아래 두 개의 코드를 검색합니다.
본문 제목 잘림 해결 방법

첫 번째는 .post-cover .inner > h1 {을 복사해서 CSS코드에서 검색해 보세요.
그러면 밑에 -webkit-line-clamp: 항목이 나오는데 이 뒤에 있는 숫자가 제목을 최대 몇 줄까지 보여줄 것인지 선택하는 부분입니다. 저는 2로 되어있던 것을 4로 바꿔주어 4줄까지 표시되도록 하였습니다. 제목이 모바일에서 4줄을 넘어가는 일이 잘 없어서 4로 설정했습니다. 5줄 10줄도 가능하니 마음대로 설정하시면 됩니다.
두 번째는 .post-item .title { 를 검색하면 여러 가지가 나오는데 그중에서 가장 위쪽에 있는 부분을 보시면 됩니다. 저의 경우 1166번째 줄에 있네요. 아래쪽에 white-space: nowrap; 부분과 line-height: 1.4; 부분을 지우고 display: -webkit-box; -webkit-line-clamp: 4; -webkit-box-orient: vertical; 를 넣어줬습니다.
변경이 끝나면 적용을 눌러주고 모바일에서 새로고침을 해보세요. 제목이 끝까지 나오는 걸 확인하실 수 있습니다.
관련 글 제목 잘림 현상

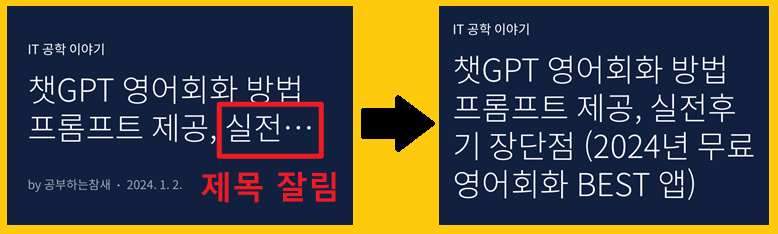
블로그 아래 관련 글을 띄워주는 곳도 마찬가지입니다. 제목이 보이질 않으니 어떤 내용인지 알 수 없어서 관련 글을 클릭하지 않을 수밖에 없었습니다. 그래서 관련 글의 제목들도 잘리지 않도록 설정해 보겠습니다.
관련 글 제목 잘림 해결 방법

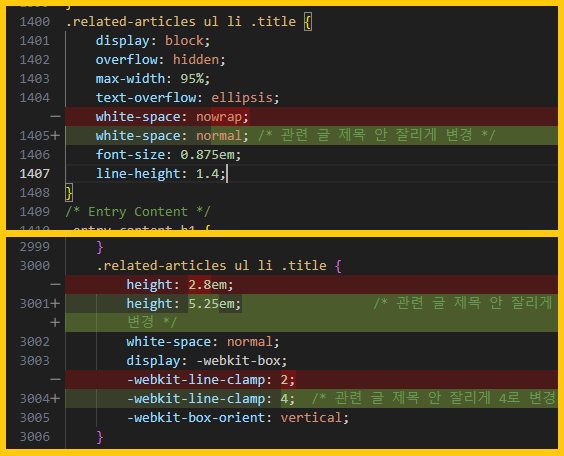
.related-articles ul li .title { 를 CSS에서 검색해 보세요. 두 개가 나올 텐데 그 두 부분을 모두 위 코드처럼 바꿔주면 됩니다. 우선 가장 위쪽에서 검색된 부분 하위 항목에 white-space: nowarp 부분을 normal로 변경해 주시고, 그 아래 검색된 부분에서 height: 부분을 5.25em; -webkit-line-clamp: 4;로 변경해 주시면 됩니다. height: 가 의미하는 바는 제목이 얼마나 표시될지 크기로 나타내는 부분입니다. 만약 저 숫자가 작다면 글씨가 잘리게 됩니다.
마무리
티스토리 블로그를 하다 보니 이런 설정 관련된 부분도 잘해줘야 방문자들이 오랫동안 머무를 수 있고 관련 글을 더 읽고 나갈 수 있으므로 설정이 중요하다는 걸 느꼈습니다. 글에서 제목이 굉장히 중요한 역할을 하는 만큼 블로그 포스팅 제목이 잘리는 현상을 방지하고 방문자들이 조금 더 블로그에 체류할 수 있도록 간단한 설정을 해보았습니다. 중요한 설정인 만큼 본인의 블로그를 모바일에서도 확인해 보시고 필요하다면 적용하시는 것을 추천합니다.
2023.12.24 - [IT 공학 이야기] - 티스토리 번역기 Gtranslator 위젯 추가하기, 다국어 검색노출 가능
티스토리 번역기 Gtranslator 위젯 추가하기, 다국어 검색노출 가능
자동번역기 덕분에 요즘은 구글에서 검색을 하다 보면 어색한 한국어로 쓰인 글을 읽을 때가 많다. 원래 외국어로 쓰인 블로그가 자동으로 번역되어 한국어로 검색이 된 것이다. 내 블로그도 번
peapatch815.tistory.com
'IT 공학 이야기' 카테고리의 다른 글
| 3년만에 돌아온 갤럭시 핏3 달라진 부분은? (0) | 2024.02.07 |
|---|---|
| iOS 17.3 업데이트 도난방지 신규 배경화면 (0) | 2024.02.05 |
| 서버시간 확인 네이비즘 (티켓팅 무조건 성공하는 법) (0) | 2024.01.25 |
| 갤럭시 S24 울트라 색상 스펙 사전예약 혜택 || S23 아이폰 15 비교 (0) | 2024.01.22 |
| 갤럭시S24 출시일, 가격, 울트라 || S23 비교 총정리!! (0) | 2024.01.17 |




댓글